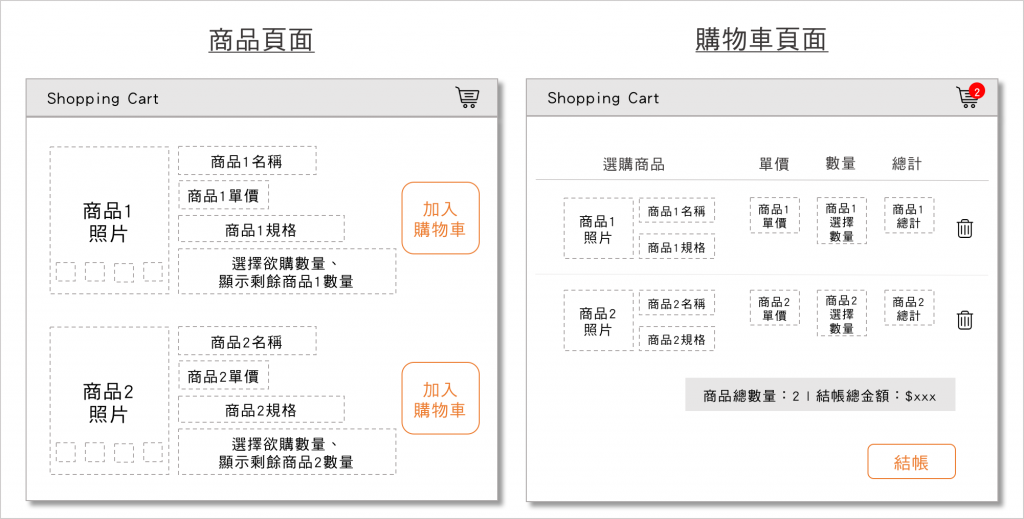
我們將購物車分兩個主要頁面來寫:商品頁面與購物車頁面,這天我們先寫商品頁面。

記得路徑要切換到專案底下喔!
$ npm install vuex --save
修改src/router/index.js,引入Vuex並使用:
import Vuex from 'vuex'
Vue.use(Vuex)
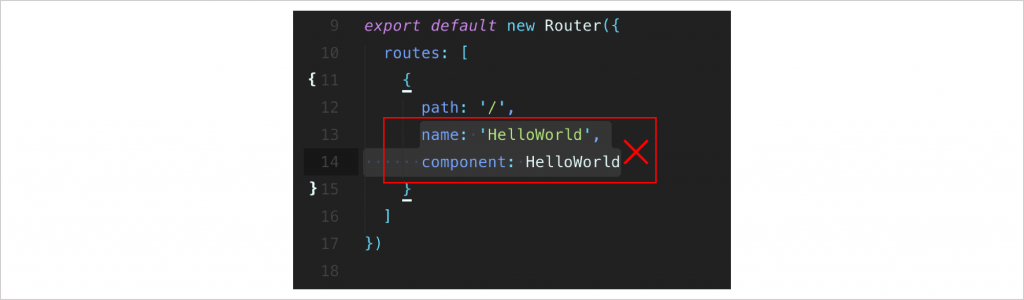
先修改下方export方法內的routes的,將預設的HelloWorld元件刪除,以便之後使用:

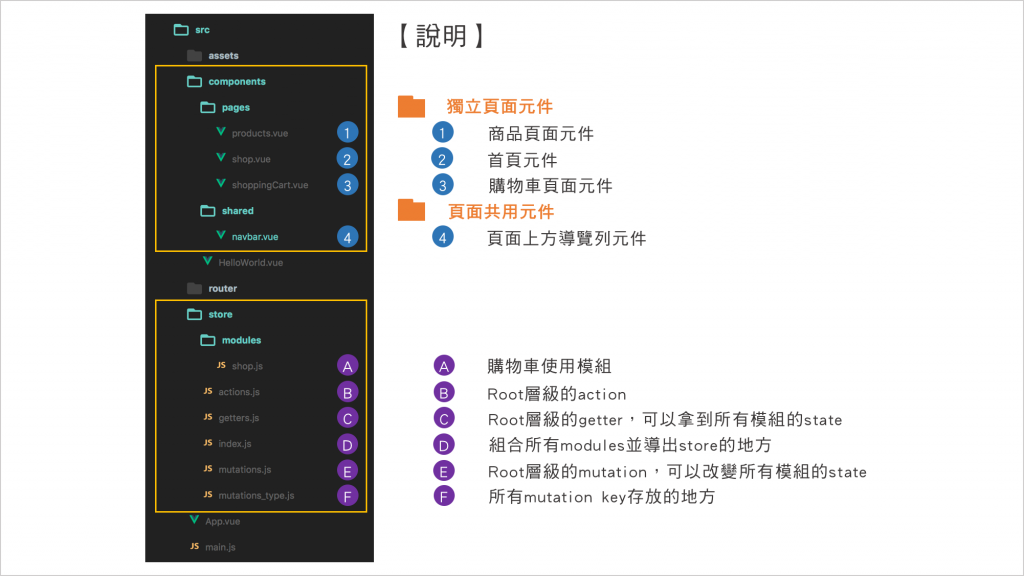
我將使用Vuex Module來管理架構,因為當我們App狀態一變多及複雜時,存放狀態的store會變得很龐大,因此Vuex允許我們將store切割成一個一個模組(module),而每個module都擁有自己的state、mutation、action、getter。
因此我們將前一篇建立的專案,新增一些檔案,之後我們就是編輯這些檔案來做Vuex專案。
需要新增的檔案如下:
src目錄下新增一個store資料夾,裡面新增一個modules資料夾,需要新增的檔案可以參考下圖。src/components下新增pages與shared資料夾,為的是好管理元件檔案。
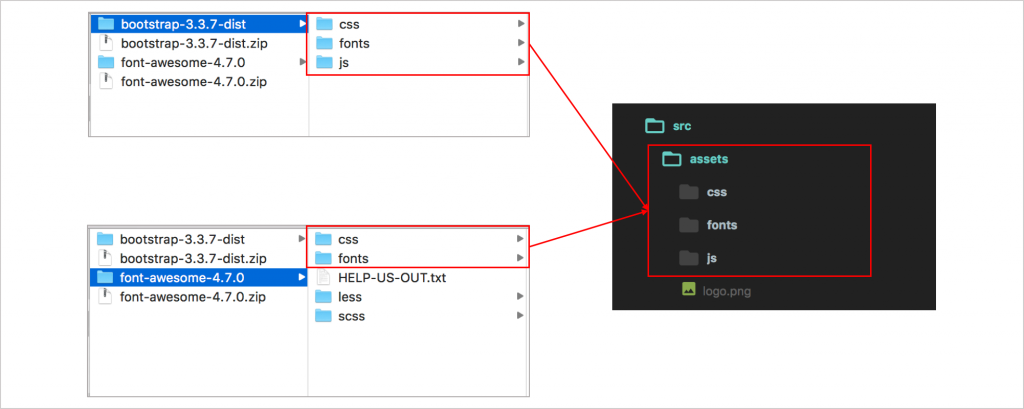
我使用的版本:Bootstrap 3.3.7 & Font Awesome 4
因為Font Awesome我只會使用它的css,所以我將這些資料夾複製放到專案根目錄下的src/assets內(參考下圖):

src/main.js,引入Bootstrap與Font Awesome:// 引入Bootstrap與Font Awesome
import './assets/css/bootstrap.css'
import './assets/css/font-awesome.css'
src/components/shared/navbar.vue:<template>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<router-link to="/" class="navbar-brand">Shopping Cart</router-link>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<router-link to="/cart" tag="li"><a><i class="fa fa-shopping-cart"></i></a></router-link>
</ul>
</div>
</div>
</nav>
</template>
<script>
export default {
}
</script>
src/App.vue:<template>
<div id="app">
<navbar></navbar>
<router-view/>
</div>
</template>
<script>
import navbar from './components/shared/navbar.vue'
export default {
name: 'App',
components: {
navbar: navbar
}
}
</script>
<style>
#app {
font-size: 18px;
}
#app .commonbtn {
font-size: 18px;
padding: 10px 30px;
border: 1px solid #FF7744;
color: #FF7744;
}
#app .commonbtn:hover {
background: #FF7744;
color: #fff;
}
</style>
src/components/pages/shop.vue:<template>
<div class="container">
<p>Welcome to Shopping Mall~</p>
<p><router-link to="/products">Product List</router-link></p>
</div>
</template>
<script>
export default {
}
</script>
src/router/index.js:// 引入components
import shop from '@/components/pages/shop'
import products from '@/components/pages/products'
import shoppingcart from '@/components/pages/shoppingCart'
export default new Router({
routes: [
{
path: '/',
component: shop
},
{
path: '/products',
component: products
},
{
path: '/cart',
component: shoppingcart
}
]
});
npm run dev指令編譯並啟動http server,打開瀏覽器輸入http://localhost:8080/#/,看看結果有沒有像是以下的畫面:
src/components/pages/products.vue。<template>
<div class="container">
<div class="row">
<div class="col-sm-3">
<img src="http://ww1.sinaimg.cn/mw690/005MkxmCgw1emff4u3rtej30cu0cnwez.jpg" class="products-img">
</div>
<div class="col-sm-6">
<p>商品名稱:xxx</p>
<p>單價:$ XXX</p>
<p>規格:xxx</p>
<p>數量:
<button class="btn btn-default" @click="addCount()">+</button>
<span class="products-count-number">{{ productCount }}</span>
<button class="btn btn-default" @click="minusCount()">-</button>
剩下數量:xxx
</p>
<button class="btn btn-default commonbtn">加入購物車</button>
</div>
</div>
</div>
</template>
<script>
export default {
data: function() {
return {
productCount: 1
}
},
methods: {
addCount: function() {
this.productCount++;
},
minusCount: function() {
this.productCount--;
}
}
}
</script>
<style scoped>
.products-img {
width: 100%;
border: 1px solid #AAA;
padding: 10px;
}
.products-count-number {
padding: 10px;
}
</style>
套用vuex:[[ to be continued ]]
